
Are you looking for ways to get the URL of an image in WordPress? Here is all you need to know!
WordPress is a popular content management system that allows users to create and manage websites with ease. One of the key features of WordPress is the ability to upload images and other media files to the site.
However, many users struggle with finding the URL of the images they upload, which can be a problem when trying to embed them in posts or pages.
In this article, we will discuss how to get the URL of an image in WordPress, including the different methods you can use and the various tools available to make the process easier.
Need To Get The URL Of An Image In WordPress:
In WordPress, a featured image is the main image that is associated with a post or page. It is usually displayed prominently on the page or post. And is often used to provide a visual representation of the content.
There are several reasons why you get the URL of an image in WordPress:
i. Embedding Images In Posts And Pages:
If you want to include the featured image in the body of your post or page, you will need the URL of the image. You can use this URL to embed the image in your content using the WordPress Media Library or other tools.
ii. Customizing Your Site’s Design:
If you want to customize your site’s design, you may need the URL of the featured image. For example, you may want to use the featured image as the background for a section of your site or use it to create a custom banner or header.
iii. Enhancing Site Performance:
Getting the URL of the featured image can also help to enhance the performance of your site. By optimizing the image size and compressing the file, you can ensure that the image loads quickly and does not slow down your site.
iv. Integrating With Third-Party Services:
Many third-party services require the URL of the featured image to display it properly. For example, if you want to share your content on social media, you will need the URL of the featured image to ensure it is displayed correctly.
How To Get The URL Of An Image In WordPress (4 Methods):
There are several ways to get the URL of images you upload in WordPress. We will cover some of the most common methods below.
Method 1. Get The URL Of The Image Using The Media Library:
The most straightforward way to get the URL of an image you upload in WordPress is to use the Media Library. This is a built-in feature in WordPress that allows you to manage all your media files, including images, videos, and audio files.
To access the Media Library, simply click on the Media option in the WordPress dashboard menu. This will take you to the Media Library, where you can view all the media files you have uploaded to your site.
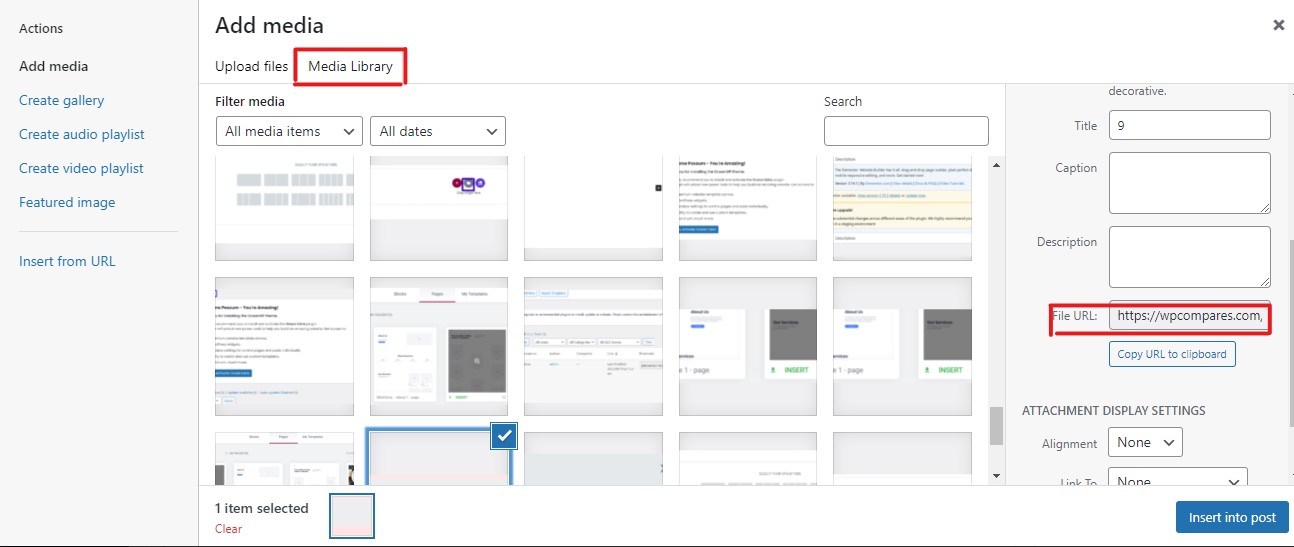
To get the URL of an image, click on the image you want to use. This will open up the Attachment Details page for that image. On this page, you will see a field labeled “Copy Link.” Simply click on this field to copy the URL of the image to your clipboard.
Alternatively, you can also click on the Edit button on the Attachment Details page. This will open up the Edit Media page, where you can view and edit the metadata for the image.
The URL of the image will be displayed in the File URL field. You can copy this URL and use it as needed.

Method 2. Using The Image Block In The Gutenberg Editor:
If you are using the Gutenberg editor in WordPress, you can also get the URL of an image using the Image block. This is a block that allows you to insert an image into your post or page.
To use the Image block, simply click on the “+” icon in the Gutenberg editor to add a new block. Then, select the Image block from the list of available blocks.
Once you have added the Image block, you can upload the image you want to use by clicking on the Upload button. After the image has been uploaded, you will see a field labeled “Image URL.” This is the URL of the image, which you can simply copy and use as needed.

Method 3. Using The Inspect Element Tool:
If you want to get the URL of an image that is already embedded in your post or page, you can use the Inspect Element tool in your web browser. This is a built-in tool that allows you to view and edit the HTML and CSS code of a webpage.
To use the Inspect Element tool, simply right-click on the image you want to get the URL for and select “Inspect” or “Inspect Element” from the context menu. This will open up the Inspect Element panel in your web browser.
In the Inspect Element panel, you will see the HTML code for the page, including the code for the image. Look for the “img” tag in the code, which will contain the URL of the image. The URL will be located in the “src” attribute of the “img” tag.
Once you have located the URL, you can copy it and use it as needed.


Method 4. Get The URL Of The Image Using A Plugin:
If you are not comfortable with using the built-in tools in WordPress or your web browser, you can also use a plugin to get the URL of images you upload in WordPress.
There are several plugins available in the WordPress plugin repository that can help you with this, including the WP Media Folder plugin and the Media Library Assistant plugin.
1. Wp Media Folder Plugin:
It is a powerful media manager plugin that allows you to organize and manage all your media files in WordPress. It comes with a range of features that make it easier to find and use the images you upload to your site, including the ability to get the URL of an image with just a few clicks.
To use the WP Media Folder plugin to get an image URL, simply install and activate the plugin on your WordPress site. Once activated, you can access the plugin’s features by clicking on the WP Media Folder option in the WordPress dashboard menu.
To get the URL of an image using the WP Media Folder plugin, click on the Media Folder option in the plugin’s menu. This will take you to a page where you can view all the media files you have uploaded to your site.
To find the image you want to use, you can either browse through the folders and categories you have created in the WP Media Folder or use the search bar to search for the image by name or keyword.
Once you have found the image, hover over it with your mouse cursor. This will display a range of options, including the option to copy the URL of the image to your clipboard. Simply click on the Copy URL option to copy the URL of the image.
Alternatively, you can click on the image to view its details page. On this page, you will see a field labeled “File URL,” which contains the URL of the image. You can copy this URL and use it as needed.
2. Media Library Assistant:
This plugin is another option for getting the URL of images in WordPress. This plugin adds a range of features to the WordPress Media Library, including the ability to search for and filter media files, and the ability to generate custom URLs for media files.
To use the Media Library Assistant plugin, simply install and activate it on your WordPress site. Once activated, you can access the plugin’s features by clicking on the Media Library Assistant option in the WordPress dashboard menu.
To get the URL of an image using the Media Library Assistant plugin, click on the Media Library option in the plugin’s menu. This will take you to a page where you can view all the media files you have uploaded to your site.
To find the image you want to use, you can use the search bar or filter options to narrow down the list of media files.
Once you have found the image, hover over it with your mouse cursor. This will display a range of options, including the option to copy the URL of the image to your clipboard. Simply click on the Copy URL option to copy the URL of the image.
Get The URL Of GIFs, Videos, And PDFs In WordPress:
When you upload a GIF, video, or PDF file to your WordPress site, WordPress stores the file in its Media Library. The Media Library is a collection of all the images, videos, and other files you’ve uploaded to your site.
To find the URL of a GIF, video, or PDF in WordPress, you’ll need to locate the file in the Media Library. Once you’ve found the file, you can view its properties, including its URL.
You can access the Media Library by clicking on “Media” in the left-hand menu of the WordPress dashboard. From there, you can browse through all the files you’ve uploaded to your site.
To find the URL of a specific file, you can click on the file to open its details page. On the details page, you’ll see the file’s URL displayed in the right-hand sidebar under the “File Settings” section.
Alternatively, if you’ve inserted the file into a post or page, you can find the URL by clicking on the file in the editor and then clicking on the “Edit” icon. In the window that opens, you’ll see the file’s URL displayed in the “URL” field.
Once you’ve found the URL of the file, you can copy it and use it wherever you need it on your site or elsewhere on the web.
Featured Image URL Is Not Returning? Don’t Panic!
When the featured image URLs aren’t returning, it means that the image is not being displayed on the website. Or showing an error message instead of the actual image.
This could happen for various reasons, including incorrect file format, file name, or file size, issues with the website’s server or hosting, or conflicts with plugins or themes.
Follow These Steps To Fix The Issue:
To fix the issue, there are several steps you can take:
- Check The File Name And Extension: Make sure the featured image file name is correct and has the correct file extension (e.g. .jpg, .png). Also, make sure the file is in a format that WordPress can handle.
- Check If The File Is In The Media Library: If the featured image file is not in the Media Library, you can upload it by clicking on “Add Media” in the editor and selecting the file. Once the file is uploaded, set it as the featured image.
- Check The URL of The File: Verify that the URL of the featured image is correct. You can find the URL by going to the Media Library and clicking on the image. Then, copy the URL from the “File URL” field.
- Check If The File Is Set As The Featured Image: Ensure that the correct image is set as the featured image for the post or page. You can check this by going to the editor and looking for the “Featured Image” section.
- Check If The Theme Is Using A Custom Image Size: If the theme is using a custom image size for the featured image, make sure the image size exists and is set correctly.
- Check For Plugin Conflicts: If the issue persists, try disabling plugins one by one to see if any of them are causing the issue.
If none of these steps fix the issue, you may need to consult with a WordPress developer or support team to troubleshoot the issue further.
Conclusion:
Getting the URL of an image in WordPress is a simple process that involves accessing the Media Library. And copying the URL from the “File URL” field. This URL can be used to insert images into posts or pages, set featured images, and more.
However, if the URL is not working, there are several steps you can take to troubleshoot the issue. Such as checking the file name, file extension, and file format, and ensuring the file is in the Media Library.
Overall, understanding how to get the URL of an image in WordPress is an essential skill for creating engaging and visually appealing content on your website.
We hope that this article has guided you and walked you through the process of how to get the URL of an image in WordPress.
Frequently Asked Questions (FAQs):
Q: How Do I Get The URL Of An Image In WordPress?
A: You can find the URL of an image in WordPress by going to the Media Library, and selecting the image you want the URL for. And copying the URL from the “File URL” field.
Q: Can I Use The URL Of An Image In WordPress On Another Website?
A: Yes, you can use the URL of an image in WordPress on another website as long as you have the right to use the image.
Q: How Do I Insert An Image URL In WordPress?
A: To insert an image URL in WordPress, you can go to the post or page editor. Click on the “Add Media” button, select the “Insert from URL” tab, and paste the image URL in the field.
Q: How Do I Set A Featured Image URL In WordPress?
A: You can set a featured image URL in WordPress by going to the post or page editor. Clicking on the “Featured Image” section, select “Set Featured Image,” and enter the URL of the image you want to use.
Q: What Do I Do If The Image URL In WordPress Is Not Working?
A: If the image URL in WordPress is not working, you can check the file name and file extension. For and file format of the image, ensure the file is in the Media Library, and check the URL of the file. And check if the file is set as the featured image.





